Update 2:
Reescrevi o programa utilizando a api localStorage, devido o websql ser descontinuado, ou seja, agora deve funcionar em qualquer browser.
Para atualizar o que você já instalou, não é preciso fazer nada, basta abrir o app conectado com a internet que ele irá atualizar automaticamente.
Update:
Fiz algumas alterações, entre elas:
– Adicionei abas (moves, kombat kodes e setup)
Na tela de setup você pode fazer o refresh ou então selecionar o console (PS3 ou X360), se você alterar o console o mesmo fica gravado, não é preciso ficar alterando sempre que abrir o app.
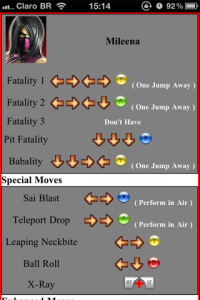
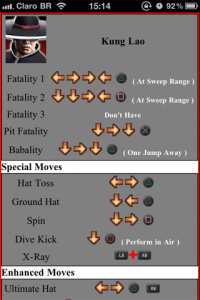
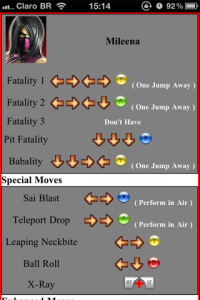
– Nova interface
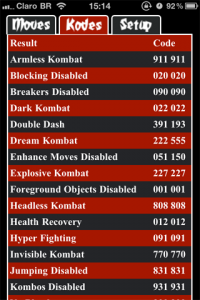
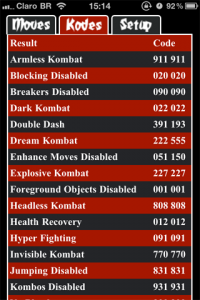
– Kombat Kodes
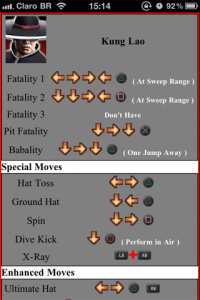
Vejam como ficou:
Para ir direto para o webapp: Clique Aqui






Histórinha:
Durante a essa semana, um amigo veio com uma lista de golpes e fatalities impressa do Mortal Kombat, aí conversando com ele, pensei porque não usar no iPhone?
Lá fui eu procurar no itunes se existia algum guide ou coisa parecida, mas por incrível que pareça tudo era pago, e não barato, tem guides que custam até 4 dolares.
A idéia principal desse webapp foi poder ter ele no iPhone/iPad para consultar durante o game, sem ter que ficar pausando, entrando em menus, etc.
Pensando nas novas tecnologias pensei em aprender a usar o websql do html5, pois assim manteria tudo em cache no client-side.
Como eu tenho uma boa experiência em javascript não foi muito difícil me adaptar ao estilo do websql, embora acho que eles poderiam ter implementado de forma mais prática.
A parte mais chata, foi gerar os golpes e fatalities para gravação no banco de dados, esse webapp é específico para quem joga MK no PS3, pois se você procurar a maioria dos guides trazem os botões como FK, BK, BL, etc, eu preferi converter para os botões do PS3, se alguém solicitar que tenha também para X360 depois eu coloco um menu para selecionar a plataforma.
Bem não vou prolongar muito esse post, se você quiser infos de como o projeto foi feito, como funciona websql no html5 pode perguntar que eu respondo.
Para ver o projeto você precisa utilizar um browser que suporta websql, os que eu sei que funciona são Google Chrome, Safari e Safari Mobile
Para ver o projeto basta clicar aqui